음표 아이콘 그리기

음표 모양의 아이콘을 그려보면서 아이콘을 그릴 때 필요한 가장 기초적인 지식을 익힌다. 작업 환경은 Photoshop CC 2014 이다. 1
이번 포스팅에서 다룰 내용은 다음과 같다.
- 기본적인 문서 환경을 셋팅하는 법
- 아이콘의 형태를 기초 도형으로 환원해 생각하는 법
- Shape Layer를 그리는 법
- Shape Layer를 합치는 법
- 아이콘을 저장하는 법
작업 환경 만들기
가장 먼저 작업의 편의를 위해 아래와 같이 셋팅한다.
1. Preferences 켜기
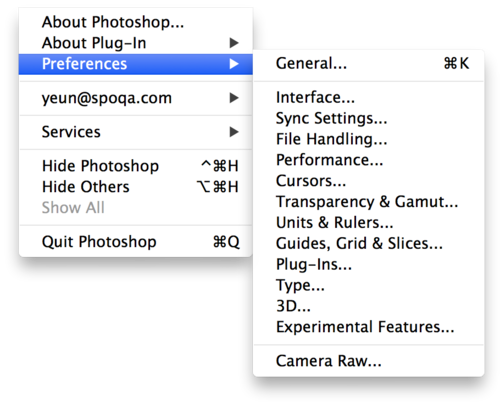
Photoshop>Preferences >General 혹은 Command + K를 눌러 Preferences 창을 켠다. 
2. Snap 켜기
General의 Snap Vector Tools and Transforms to Pixel Grid를 체크해준다. Vector Anchor가 픽셀에 스냅되어 선명한 아이콘을 그리는데 도움이 되는 기능이다.![]()
3. 단위 설정하기
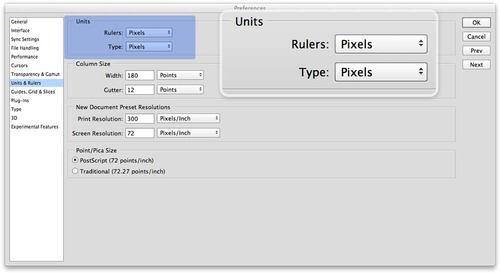
Units & Rulers>Units>Rulers:Pixels로 설정한다. 문서의 상단과 왼쪽에 보이는 Ruler의 단위를 Pixel로 설정한다는 의미다.
4. Grid 설정하기
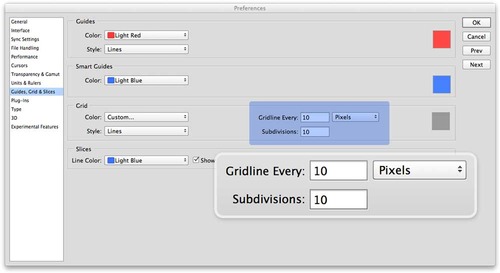
Guides, Grid & Slices>Grid>Gridline Every: 10 Pixel, Subdivisions: 10 으로 설정한다. 이렇게 하면 Gridline이 매 10px마다 쳐지고, 이를 10등분 해서 보여준다.
아이콘 분해하기
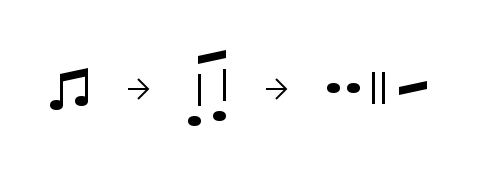
어떤 아이콘을 그릴지 결정했다면 그 아이콘의 형태를 구성하는 도형들을 나눠본다.

위와 같이 음표는 두 개의 원, 세 개의 직사각형으로 이루어져 있다.

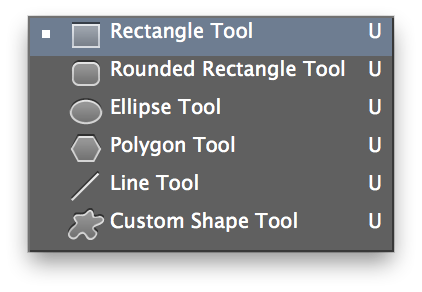
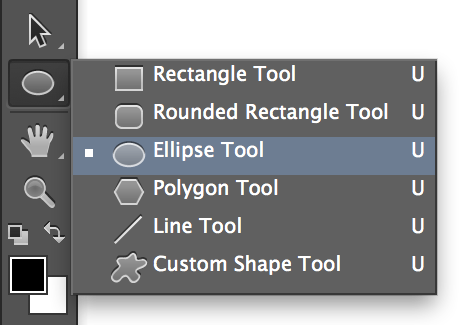
포토샵에서 쉽게 그릴 수 있는 기초 도형은 Rectangle, Rounded Rectangle, Ellipse, Polygon 이다. 대부분의 아이콘이 이 도형들의 조합으로 그릴 수 있지만, 간혹 그 외의 형태를 지닌 아이콘은 지금 그리는 방법과는 다른 방법을 써서 그려야 한다. 다행히 음표는 Rectangle과 Ellipse 만으로 그릴 수 있다.
새 문서 생성 및 작업 환경 설정
1. 새 문서 생성
이제 가로, 세로 48px의 새 문서를 만들어보겠다.
File>New Document 혹은 Command + N 을 눌러 새 문서 생성창을 띄운다.
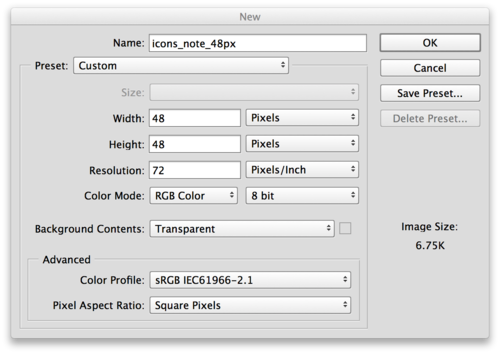
그리고 아래와 같이 설정한 뒤 OK 버튼을 누른다.
- Name: icons_note_48px
- Width: 48 Pixel
- Height: 48 Pixels
- Resolution: 72 Pixel/Inch
- Background Contents: Transparent

2. 배경색 설정
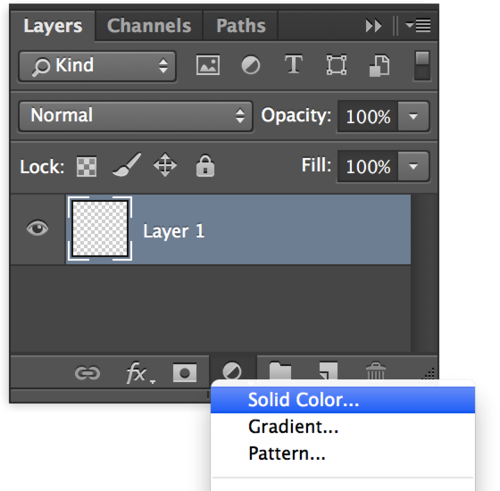
그럼 투명한 가로 세로 48px의 문서가 생성된다. 하지만 “투명” 표시의 회색과 흰색 바둑판 모양 때문에 시선이 산란하게 된다. 그러므로 레이어 창 하단의
 (Creat new fill or adjustment layer) 아이콘을 눌러 흰색
(Creat new fill or adjustment layer) 아이콘을 눌러 흰색 Solid Color를 추가해준다.23

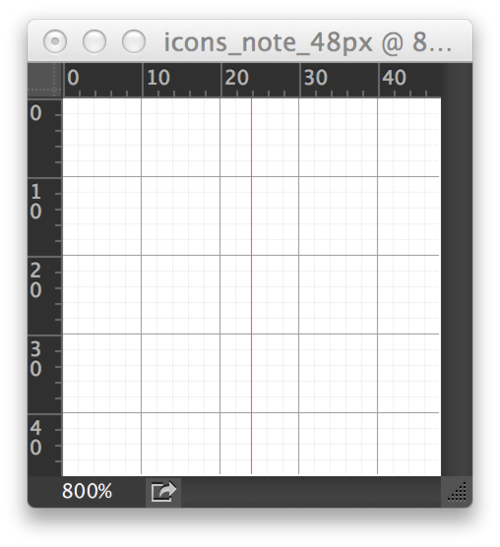
3. Grid, Ruler, Guide
그리고 View>Rulers, View>Show>Grid 를 체크해서 문서상에 Ruler와 Grid를 켜준다. 단축키는 Command + R, Command + ‘이다. 마지막으로 세로 Rulers로부터 드래그하여 문서 중앙(X: 24px)에 세로 Guide를 그려준다.4

음표 모양이 좌우 대칭이라 세로 Guide만 그려줬지만, 상하 대칭인 아이콘을 그릴 때는 가로 Guide를 그려준다. 아이콘을 그릴 때는 정확한 px 간격과 위치가 중요하므로 Guide와 Grid를 적극 활용한다.
스케치하기5
레이어 창에서 하단의  (New Layer) 아이콘을 눌러 레이어를 만든다.
(New Layer) 아이콘을 눌러 레이어를 만든다.

브러쉬 툴로 그릴 음표의 모양을 대강 그려본다.

그려보니 전체 문서 크기에 비해 좀 작은 것 같다. Edit>Free Transform 혹은 Command + T 로 음표의 크기를 문서 사이즈에 맞게 키운다.

아이콘을 그리는데 방해되지 않도록 Opacity를 20% 정도로 줄인다.

스케치는 대략적인 형태의 가이드라인을 잡기 위해서 하는 것이므로, 너무 세밀한 형태는 신경쓰지 않아도 된다.
Vector Shape 그리기
1. 머리 그리기
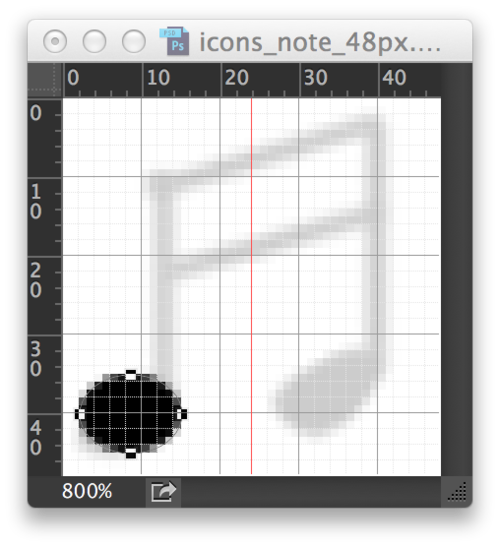
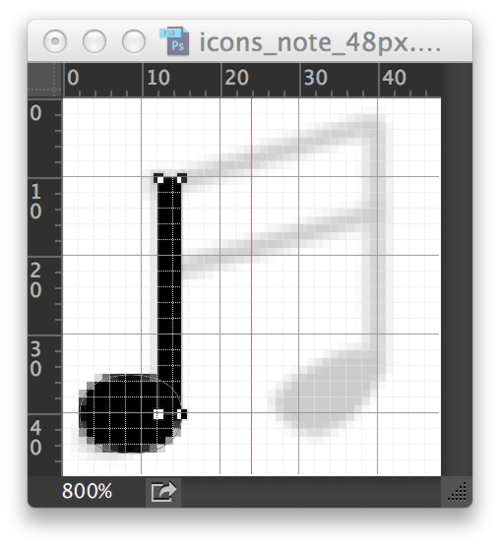
ellipse를 선택해서, 머리가 될 원을 그린다.


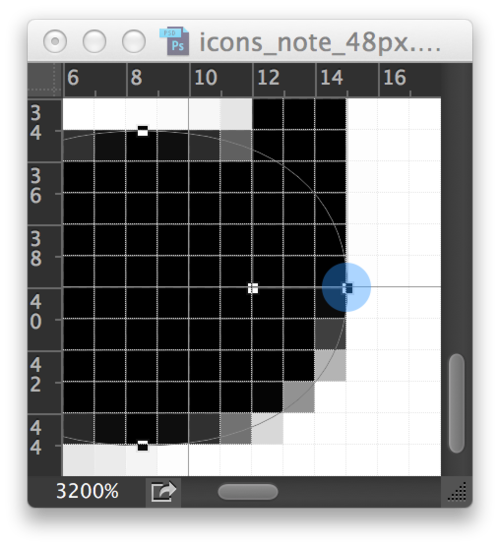
원이 생각 보다 좀 날씬한 것 같다. Direct Selection Tool로 Control handle을 조정해서 머리 형태를 좀 더 다듬는다. 이때 Control handle을 상하 좌우 대칭으로 조정해야 정돈된 원형을 구할 수 있다.


2. 줄기 그리기
이번엔 Rectangle Tool을 선택해서 줄기 부분을 그린다.


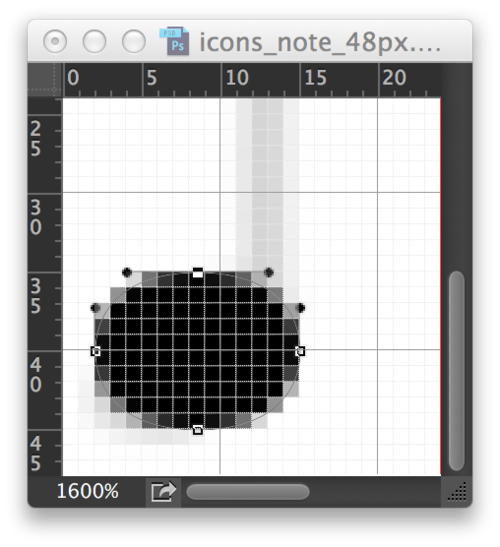
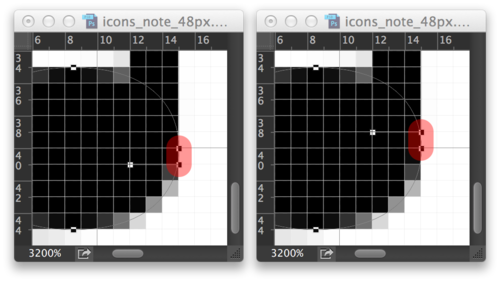
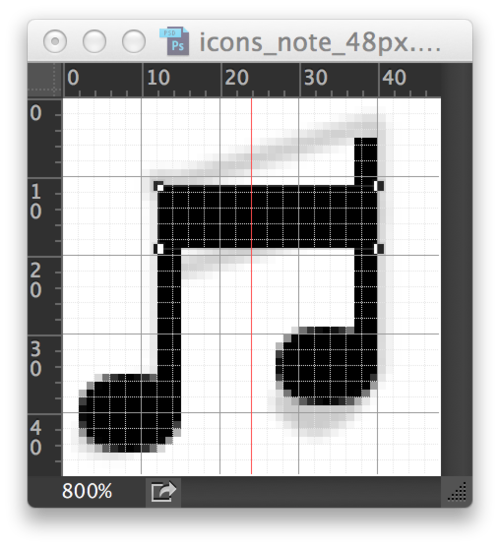
이 때 줄기의 끝과 머리의 중앙이 딱 맞아야 두 도형이 매끄럽게 이어지게 된다.


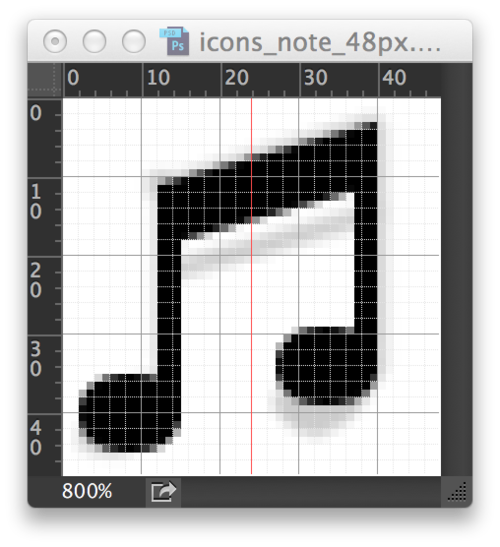
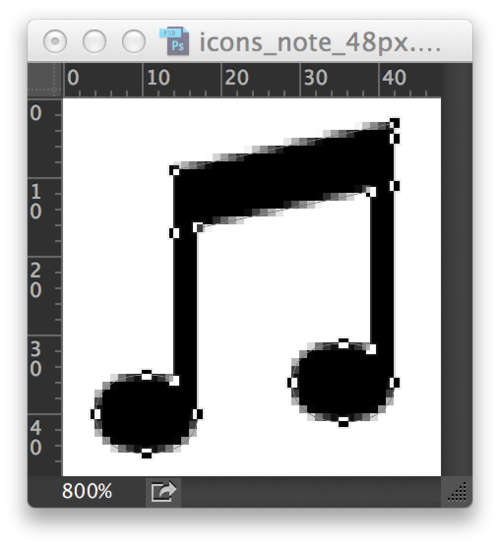
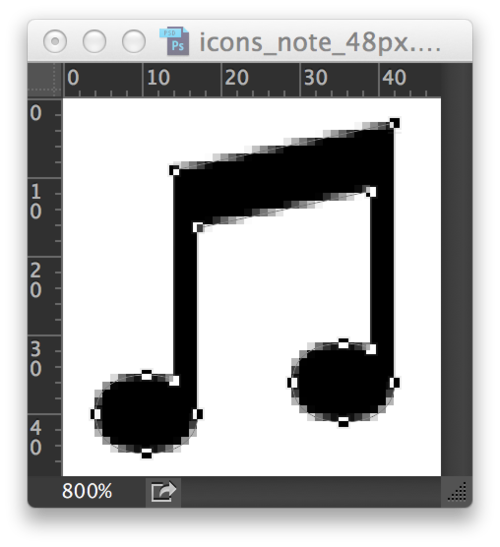
하단의 두 이미지는 원과 사각형의 Anchor point가 딱 맞지 않은 예시이다. 아이콘을 다 그리고 모든 요소들을 Merge시키면 저런 실수들을 바로 잡기가 힘들어지므로 그리는 과정에서 섬세히 신경쓴다.
3. Vector Layer 복사하기
이제 이 두 레이어를 선택해서 오른쪽에 복사 해보자.  Move Tool을 선택한 후 Command 키를 누른채로 두 레이어를 선택한다.
Move Tool을 선택한 후 Command 키를 누른채로 두 레이어를 선택한다.
그 상태에서 Alt 키를 누른채로 그려놓은 머리와 줄기를 원하는 위치에 드래그한다.

4. 꼬리 그리기
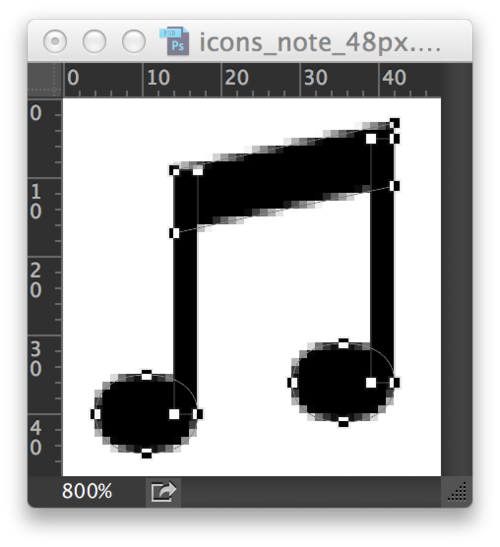
이제 마지막으로 꼬리를 그려줄 차례다. 줄기를 그렸던 방법과 마찬가지로 Rectangle Tool로 줄기의 끝과 끝에 맞도록 사각형을 그려준다. 이때 비스듬한 정도는 머리가 비스듬한 정도와 같게 해주어야 한다.

포토샵으로는 사다리꼴이나 마름모를 그릴 수 없으므로 이 역시 Direct Selection Tool로 꼬리를 비스듬히 수정해주어야 한다.

5. 전체 형태 리뷰하기
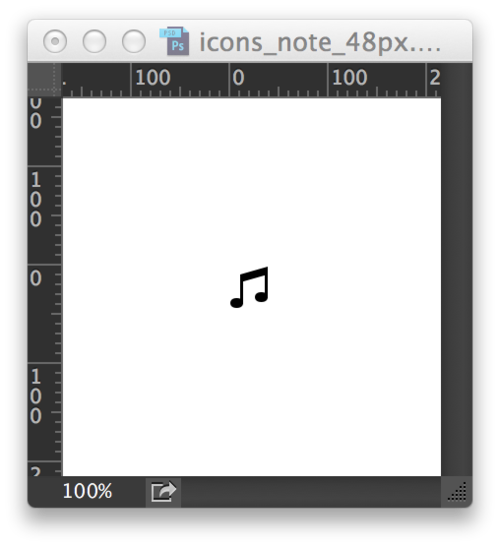
이제 큰 형태는 모두 그렸다. Grid, Guide, Sketch Layer를 모두 끄고 100% 상태에서 그린 아이콘을 보자. 혹시 문서 바깥의 색이 회색으로 보인다면 회색 영역에서 Right click>Select Coustom Color>#fff를 선택해준다.

100% 상태에서 보니 음표의 기울어진 경사가 심한 것 같다. Direct Selection Tool로 오른쪽 요소들을 2px 내려줬다.
![]()
마무리하기
1. Vector Layer 합치기
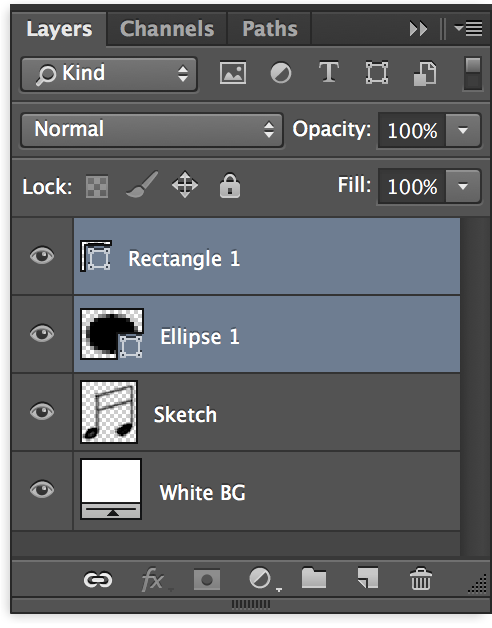
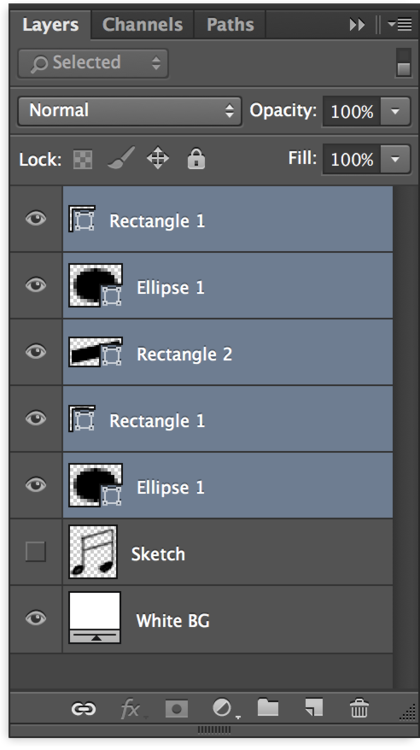
아이콘의 형태를 다 다듬었다고 생각되면 개별적으로 생성된 Shape Layer들을 하나로 합쳐주어야 한다. Shift 키를 누른 상태에서 합치려는 첫 레이어(Rectangle 1)와 마지막 레이어(Ellipse 1)를 눌러서 복수 선택한다.

그 상태에서 레이어를 우클릭하여, Merge Shapes을 한다.

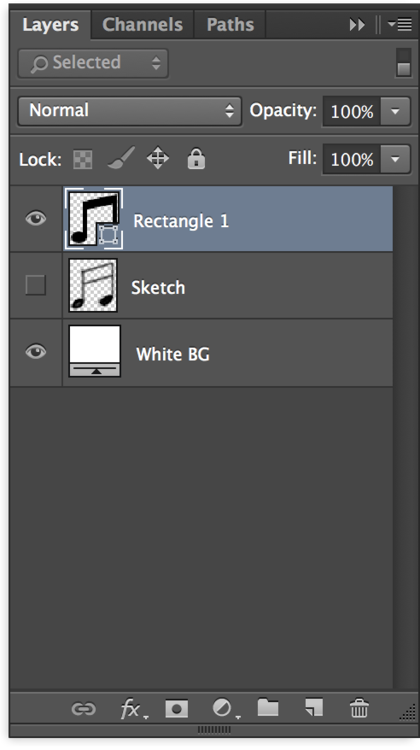
혹은 단축키 Command + E를 눌러도 된다. 그러면 아래 이미지와 같이 모든 Shape Layer 들이 한 레이어로 합쳐진걸 볼 수 있다.

이렇게 레이어를 합쳐도 각각의 Shape 들은 여전히 살아있다.

만약 혼자서 하는 작업이라면 이 상태에서 끝내도 좋다. 하지만 프리랜서로서 업체에게 넘기는 파일이나, 다른 디자이너들과 함께 쓰는 아이콘을 만든다면 이 Shape들을 하나로 Merge 시켜주어야 한다.
2. Shape Components Merge하기
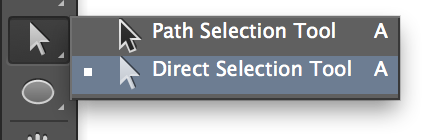
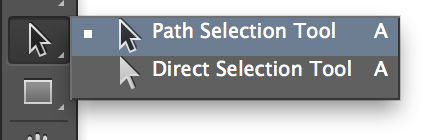
Path Selection Tool로 모든 Shape을 선택해준다.

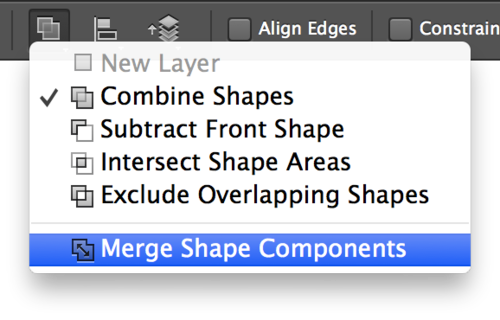
그리고 상단의 Option Bar에서 Merge Shape Components를 선택한다.

그럼 아래와 같이 모든 Shape이 하나로 합쳐진다.

좀 더 깔끔한 결과물을 위해서 중간 중간에 있는 anchor point를  Pen Tool로 지워준다.
Pen Tool로 지워준다.

이제 정말 아이콘을 완성했다. 방금 한 Merge Shape Components를 해야 Publish할 수 있는 아이콘이라고 보지만, 그러면 아이콘을 수정하기가 어려워지기 때문에 Vector 가 살아있는 작업 파일과 Merge한 작업파일을 두 개로 관리하는 것을 권한다. 아이콘이 10개 내외라면 한 파일 안에서 레이어를 복사해서 관리할 수 있고, 만약 다수의 아이콘이라면 Psd 파일을 두개 만드는 편이 낫다. 그러므로 프로젝트의 성격에 따라 작업 파일을 어떻게 관리할 것인지 생각해보아야 한다.
저장하기
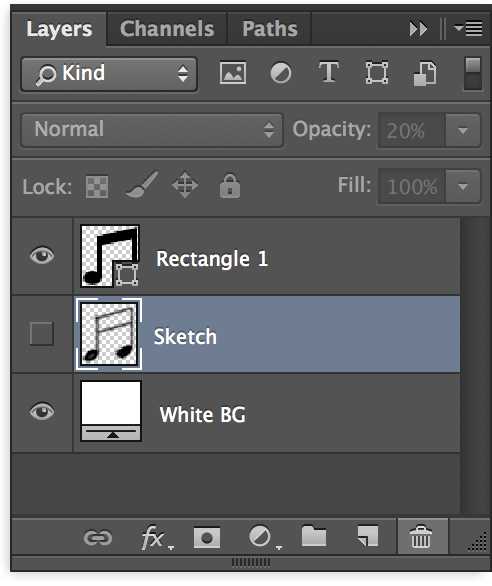
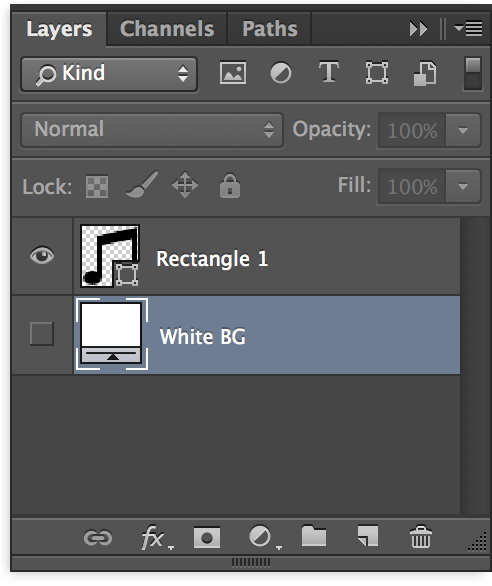
완성한 아이콘을 저장해보자. 먼저 Sketch 레이어를 선택하고, 레이어창 하단 가장 오른쪽의 휴지통 아이콘 혹은 키보드 delete 키를 눌러 레이어를 삭제한다.

그리고 Solide Color 레이어의 눈을 꺼서 invisible 상태로 만들어 준다. 이 과정이 아무것도 아닌 것 같지만 흰 배경에 익숙해져 배경을 그대로 저장하는 경우가 종종 있으니 주의한다.


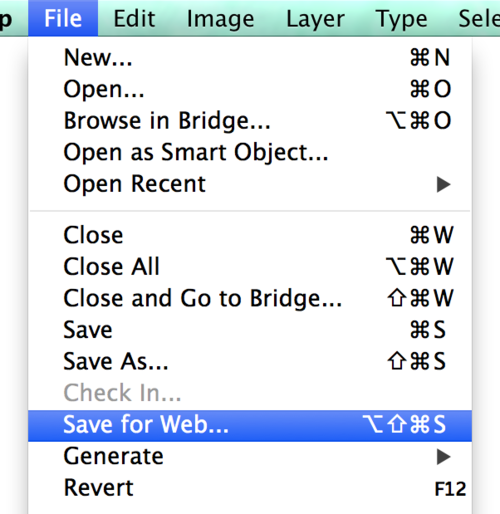
마지막으로 File>Save for Web 혹은 Shift + Option + Command + S 키를 눌러 Save for Web 창을 켠다.

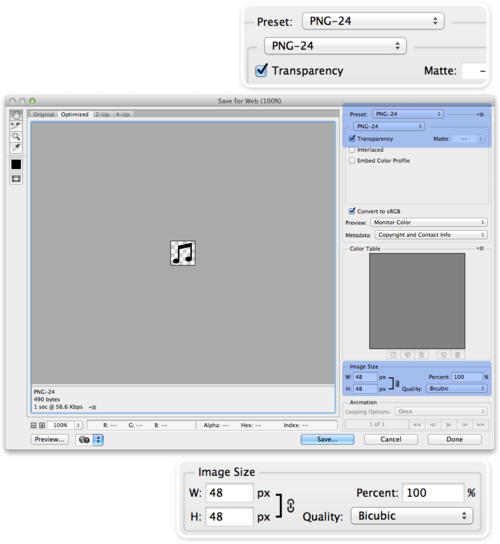
아래 이미지와 같이 설정이 되었는지 확인한다.
- Preset: PNG-24
- Transparency: Check
- Image Size: W: 48px, H: 48px, Percent: 100%

Save 버튼을 눌러 경로를 설정해준 뒤 저장하면 된다.
이로써 음표 아이콘을 그려보았다.

Vector Shape를 그리는 법과 그것들을 합치는 법, 저장하는 법은 어떤 아이콘을 그리더라도 공통적으로 해야하는 아주 기초적인 작업이니 익숙해지도록 한다.
-
Mac OS나 Photoshop CC 2014가 아니더라도 이 포스팅을 따라가는데 문제는 없을 것이다. 하지만 가급적 그래픽툴은 최신 버전을 사용하도록 하고, 새 버전이 나오면 그때그때 업데이트 된 기능들을 바로 익히는 것을 권한다. ↩
-
새 문서를 생성할 때
Background Contents: Transparent로 하고 다시 흰 Solid Color를 추가 하는 건 어찌보면 불필요하게 작업의 단계를 늘리는 것으로 생각 될 수 있다. 여기에는 다음과 같은 이유가 있다.
1. 거의 모든 아이콘 최종 파일은 배경색이 투명이다.
2. 작업의 맥락에 따라 배경색을 여러가지로 바꿔보며 작업해야 한다.
3. 문서의 크기를 키우면 배경도 항상 문서에 꽉 차있어야(filled) 한다.
물론 지금과 같이 간단한 작업에는Background Contents: White로 작업해도 문제는 없다. 하지만 근본적으로 Solid Color를 사용해서 배경을 설정하는 것을 권한다. ↩ -
아이콘 작업 뿐만 아니라 많은 UI 디자인 작업에서 Solid Color를 사용한다. 그래서 단축키를 설정해놓고 쓰면 편하다. 개인적으론
Control + Option + Command + C의 조합으로 사용하고 있다. ↩ -
포토샵 플러그인인 GuideGuide를 사용하면 더욱 쉽게 Guide를 그릴 수 있다. 관련 포스팅 ↩
-
바로 Vector Shape을 그리지 않고 스케치를 하는 이유는 대개 처음 그린 Vector Shape이 대게 외곡되기 때문이다. 아이콘 그리기에 익숙치 않다면 처음 그린 음표의 꼬리 부분이 막상 그려보니 너무 크다던가, 줄기 부분이 너무 길거나 두껍다던가 하는 문제가 생기게 마련이다. Vector Shape을 다루는데 능숙하고, 아이콘 조형의 균형 감각을 체득하고 있다면 스케치 과정은 생략해도 좋다. ↩